Langues sinistroverses
Lexique
RTL = Right To Left
Sinistroverse = qui est écrit de la droite vers la gauche
Propriétés logiques
- = des propriétés qui dépendent de la direction du document HTML, et non pas une direction physique (gauche, droite,...)
- Pourquoi est-ce utile ? Pour les langues qui se lisent de droite à gauche (arabe par ex), ou à la verticale (japonais par ex)
- On va venir utiliser ces propriétés logiques pour toutes les marges, position, padding, border, text-align… (globalement dès qu'on voit la mention left/right/top/bottom)
- A noter que grid et flexbox sont déjà logiques par défaut !
On va généralement retrouver différents mots clés pour chaque propriété :
inlineoublockendoustart- exemple :
margin-inline-start,padding-block-end,... - En gros =>
margin-inline-startdans un document en français = met moi une margin au début (start) de ma ligne horizontale (inline). Donc en français, une marge à gauche.
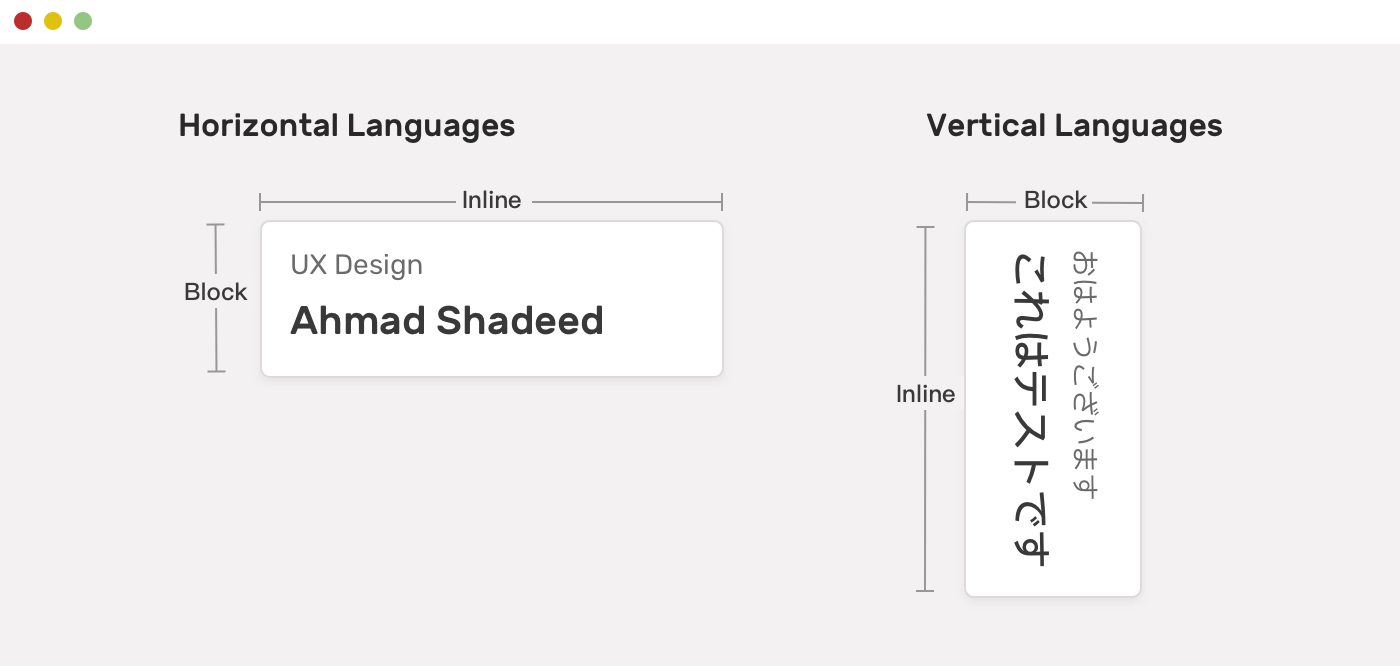
La différence inline vs block se fait selon le mode d'écriture. En français, inline = dimension horizontale, en japonais inline = dimension verticale.

Pour certains cas particuliers (non pris en compte par les propriétés logiques), on peut venir utiliser le sélecteur [dir="rtl"] pour surcoucher ce dont on aurait besoin.
Changer le mode de lecture d'un document
- Soit par le CSS :
direction: rtl- CSS writing modes (modes d'écriture)
- Soit par l'HTML (recommandé)
En HTML
- Si on veut modifier le mode de lecture d'un document entier, ne pas utiliser writing mode mais attributs "dir" et "lang" sur le document html
- Attribut "dir"
dir=auto(détecte s'il y a plus de caractères arabes ou latins)dir="rtl"(pour spécifiquement le passer en RTL)
- Attribut "lang"
- permet la traduction intégrée des navigateurs
- Permet la bonne utilisation des screen readers (pour que le robot ait le bon accent et la bonne prononciation)
:lang()pseudo class selector, permet de changer le style pour une langue en particulier[lang="zh"]attribute selector
Sources
- Digging Into CSS Logical Properties d'Ahmad Shadeed
- RTL Styling 101 (guide très complet) d'Ahmad Shadeed