Thématisation
- Ne pas oublier de mettre
color-scheme: dark|lightquand on change de thème (permet de changer le style navigateur, les scrollbars par ex) - L'idéal :
- Variables de couleurs : en suivant un nommage en "nombre" à la Material ($blue-50, grey-900,...) plutôt que labellisé (grayDarker, grayDark), car on finit rapidement avec des grayDarkerDarkDarkest
- Variable sémantiques qui appelle cette couleur (ex : text-primary, border-secondary,...)
- Variables de composants qui appellent la variable sémantique (ex : card-title renvoie vers text-primary) (optionnel, on peut aussi appeler la variable sémantique directement, tout dépend du niveau de granularité que l'on souhaite)
- In fine : card-title = text-primary = grey-900
Architecture de thème
Gestion intéressante des couleurs :
Architecture Carbon
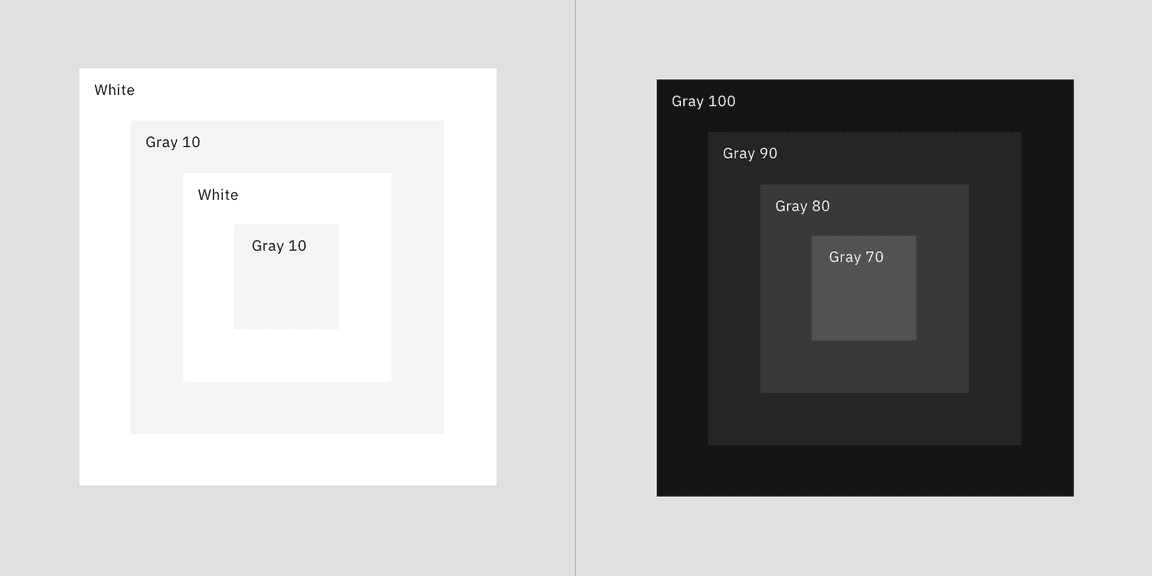
Layering Model :
- La couleur de fond est "$background", puis chaque élément posé au dessus vient alterner sa couleur de "layer"
- Exemple : couleur de fond ($background), à l'intérieur j'ai une page d'onglet (layer-01), à l'intérieur de mon onglet j'ai une card (layer-02),...
- En light theme : on a seulement deux couleurs de layers (blanc + variante de gris)
- En dark theme : on va du plus foncé au plus clair
- Chaque couleur de layer a une couleur de hover, sélection, disabled associé

- Nommage des tokens : $group-variant
- group : background, layer, field, border, text, link, icon, support/status, focus
- Exemple : $text-secondary, $layer-01, $layer-hover-01,...