Contenu textuel
Typographie
- Différence entre typeface (l'ensemble des caractères, ex"Roboto") vs font qui est l'utilisation de la typeface avec un poids ou variation (ex "Roboto bold 12")
- "kerning" ou crénage = ajustement de l'espacement entre certaines paires de lettres d'une police de caractères
Lisibilité du contenu
- La longueur de ligne idéale est de 66 caractères, peut aller de 45 à 75 caractères (recommandation WCAG 2.0)
- Choisir un titre de page court si possible (65 caractères ou moins, en incluant les espaces) : Google coupe le titre à environ 65 caractères
- Ecrire des phrases courtes et simples
- Utiliser la voix active plutôt que passive, éviter les doubles négatifs
- Aligner le texte à gauche de préférence, pas de justification ou alignement à droite
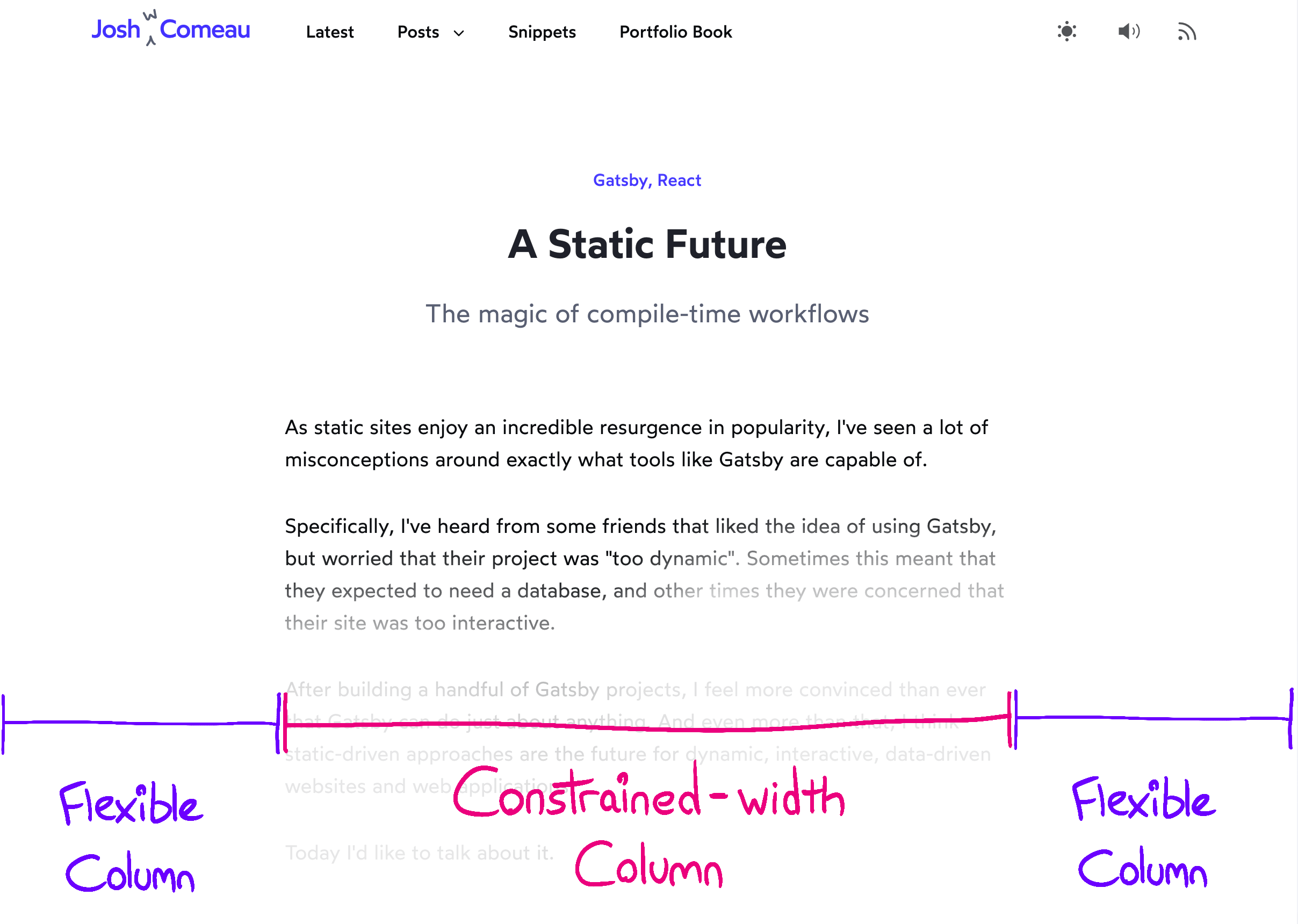
- Dans l'idéal, avoir une colonne fixe pour le texte, et deux colonnes flexibles à sa gauche et sa droite, cf exemple

- Mais potentiellement, on aimerait que les images, vidéos etc, sortent du container et prennent tout l'espace disponible => "full bleed"
- Pour le full bleed, il suffit de définir trois colonnes et de dire à notre élément "full bleed" de prendre toutes les colonnes (cf snippet)
Accessibilité
Dans le choix de la typographie et sa stylisation :
- Utiliser des font sans serif (pour la dyslexie)
- Taille de font entre 12-14 point (équivalent 16-19px)
- Un plus grand espace entre les lettres "character spacing"/"tracking" améliore la lisibilité
- Line height / leading
- Le line spacing devrait être proportionnelle à l'inter-word spacing : 1.5/150% préférable
- Généralement pour le body pas en dessous de 100% (on veut aller au dessus, 130% est un bon point de départ pour ajuster ensuite)
- Pour les titres (surtout en majuscules), on veut plutôt descendre (100% +/- 10-20%, par ex 90%)
- Eviter l'italique et le soulignement, préférer les mots en gras
- Eviter de mettre des mots tout en majuscule => plus durs à lire, environ 13-18% plus durs à lire pour les utilisateurs (source gov.uk)